There is no question about how important is a social subscription/follow widget in a blog or website. Using Social subscription widgets is a very tricky way to let your visitors easily bookmark your pages and get connected with your blog forever.
Step 4: Now Copy and Paste the entire codes given bellow.
<style> #socialnetworking { border: 1px solid #ebebeb; width: 280px; } .fb-likebox { padding: 10px 10px 0 10px; border-bottom: 1px solid #ebebeb; } .googleplus { background: #eef9fd; border-top: 1px solid white; border-bottom: 1px solid #ebebeb; font-size: 12px; color: #000; padding: 9px 11px; line-height: 1px; font-family: Verdana, Geneva, sans-serif; } .googleplus span { color: #000; font-size: 11px; position: absolute; margin: 9px 70px; width: 280px; } #widgetbox { background: #EBEBEB; padding: 2px 8px 2px 3px; text-align: right; border-image: initial; } #widgetbox .author-credit a { font-size: 10px; font-weight: bold; text-shadow: 1px 1px white; color: #1E598E; text-decoration: none; } .g-plusone { float: left; } .twitter { background: #eef9fd; border-top: 1px solid #fff; padding: 10px; } .fb { background: #eef9fd; border-top: 1px solid white; border-bottom: 1px solid #ebebeb; font-size: 12px; color: #000; padding: 9px 11px; line-height: 1px; font-family: Verdana, Geneva, sans-serif; } .fb span { color: #000; font-size: 11px; position: absolute; margin: -12px 100px; width: 280px; } .pterest { background: #EFF5FB; border-bottom: 1px solid #ebebeb; font-size: 12px; color: #000; padding: 9px 11px; line-height: 1px; font-family: Verdana, Geneva, sans-serif; border-top: 1px solid #ddd; } #email-news-subscribe .email-box { padding: 5px 10px; font-family: "Arial","Helvetica",sans-serif; border-top: 0; border-image: initial; height: 35px; background: #EFF8FB; width: 260px; } #email-news-subscribe .email-box input.email { background: #FFFFFF; border: 1px solid #dedede; color: #999; padding: 7px 10px 8px 10px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; -ms-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; border-image: initial; font-family: "Arial","Helvetica",sans-serif; } #email-news-subscribe .email-box input.email:focus { color: #333 } #email-news-subscribe .email-box input.subscribe { background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00)); background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%); -pie-background: linear-gradient(270deg,#ffca00,#ff9b00); font-family: "Arial","Helvetica",sans-serif; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border: 1px solid #cc7c00; color: white; text-shadow: #d08d00 1px 1px 0; padding: 7px 14px; margin-left: 3px; font-weight: bold; font-size: 12px; cursor: pointer; border-image: initial; } #email-news-subscribe .email-box input.subscribe:hover { background: #ff9b00; background-image: -moz-linear-gradient(top,#ffda4d,#ff9b00); background-image: -webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00)); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb); outline: 0; -moz-box-shadow: 0 0 3px #999; -webkit-box-shadow: 0 0 3px #999; box-shadow: 0 0 3px #999 background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00)); background: -moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%); -pie-background: linear-gradient(270deg,#ffda4d,#ff9b00); border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border: 1px solid #cc7c00; color: #FFFFFF; text-shadow: #d08d00 1px 1px 0 } </style> <div id="socialnetworking"> <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <center> <a style="margin-right: 10px;" rel="me" href="http://profiles.google.com/104294117816058085440" target="_blank"> <img src="http://2.bp.blogspot.com/-TtecU81mxEA/TrHxZowPn9I/AAAAAAAABI8/UGSwDMYkt-c/s1600/Button G.png" /></a> <a style="margin-right: 10px;" href="http://www.facebook.com/TopOne2u" target="_blank" rel="nofollow"> <img src="http://2.bp.blogspot.com/_rLYhkzmU7RY/TED5ihk9m6I/AAAAAAAAABI/v_2rKVhRE0g/s320/1oaxc4.jpg.png" /></a> <a style="margin-right: 10px;" href="http://feeds2.feedburner.com/TopOne2u" target="_blank" rel="nofollow"> <img src="http://3.bp.blogspot.com/_rLYhkzmU7RY/TED5SYSjFII/AAAAAAAAABA/xcmxc456JgQ/s1600/2d7itk9.jpg.png" /></a> <a style="margin-right: 10px;" href="http://feedburner.google.com/fb/a/mailverify?uri=TopOne2u&loc=en_US" target="_blank" rel="nofollow"> <img src="http://1.bp.blogspot.com/_rLYhkzmU7RY/TED5LW-dTrI/AAAAAAAAAAw/mozQRQcCttU/s320/j5krgl.jpg.png" /></a> <a style="margin-right: 10px;" href="http://twitter.com/#!/TopOne2u" target="_blank" rel="nofollow"> <img src="http://3.bp.blogspot.com/_rLYhkzmU7RY/TED5Omxmx_I/AAAAAAAAAA4/iU6SVPqEQWI/s1600/3312cmr.jpg.png" /></a> </center> </div> <div class="googleplus"> <span><font><font>Recommend Us On Google </font></font></span> <!-- GooglePlus --> <!-- Place this tag where you want the 1 button to render --> <g:plusone size="medium"></g:plusone> <!-- Place this render call where appropriate --> <script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> <script type="text/javascript"> gapi.plusone.render ( 'plusone-div', { "size": "medium", "count": "true" } ); </script> </div> <div class="fb"> <!-- Twitter --> <iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffacebook.com%2FTopOne2u&send=false&layout=button_count&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowtransparency="true"> </iframe> <span>Like Us On Facebook</span> </div> <div class="twitter"> <!-- Twitter --> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.1335513764.html#_=1335528101755&id=twitter-widget-0&lang=en&screen_name=TopOne2u&show_count=true&show_screen_name=true&size=m" class="twitter-follow-button" style="width: 244px; height: 20px; " title="Twitter Follow Button"> </iframe> <script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> </div> <div class="pterest"> <a href="http://pinterest.com/TopOne2u/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest"/></a> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=TopOne2u', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input class="email" type="text" style="width: 140px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"/> <input type="hidden" value="TopOne2u" name="uri"/> <input type="hidden" name="loc" value="en_US"/> <input class="subscribe" name="commit" type="submit" value="Subscribe"/> </form> </div> </div> <div id="widgetbox" style="background: #FBEFEF;border-top: 1px solid #ddd;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://v1topone2u.blogspot.com/2013/04/add-all-in-one-social-media.html" target="_blank">Get This Widget »</a></span> </div> <!-- End Widget --> </div>
Step 5: Replace all highlighted texts using your own information.
Your Google+ Profile/Page ID Your Facebook Username Your Feedburner Username Your Twitter Username Your Pinterest Username Step 6 : Click “
Save” to save this widget and preview your blog to see the changes.
Having any trouble? Just mention it in the comment section bellow. I'll get back to solve your problem immediately!























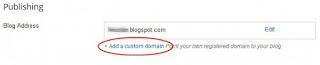
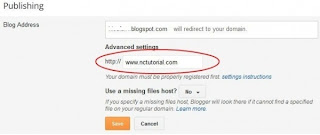
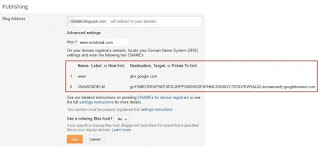
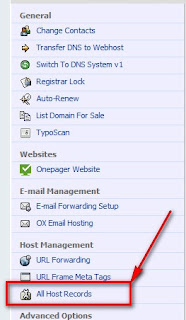
What Is A Custom Domain Name & How to Setup on Blogger Blog